ПОЧНІТЬ КОДУВАТИ ЗА ДОПОМОГОЮ SCRATCH - ВСТУПНЕ ЗАВДАННЯ
Svårighetsgrad
20 min
Svårighetsgrad
20 min
1
2
3
4
5
Що це? У цьому вступному завданні ви, хто новачок у програмуванні та інструменті Scratch, зможете спробувати кілька простих перших кроків програмування.
Цілі: додати нову фігуру, розфарбувати фон, закодувати фігуру для переміщення.
Зразок проекту: натисніть на зображення, щоб протестувати готовий зразок проекту: 
ЯК Я КОДУЮ?
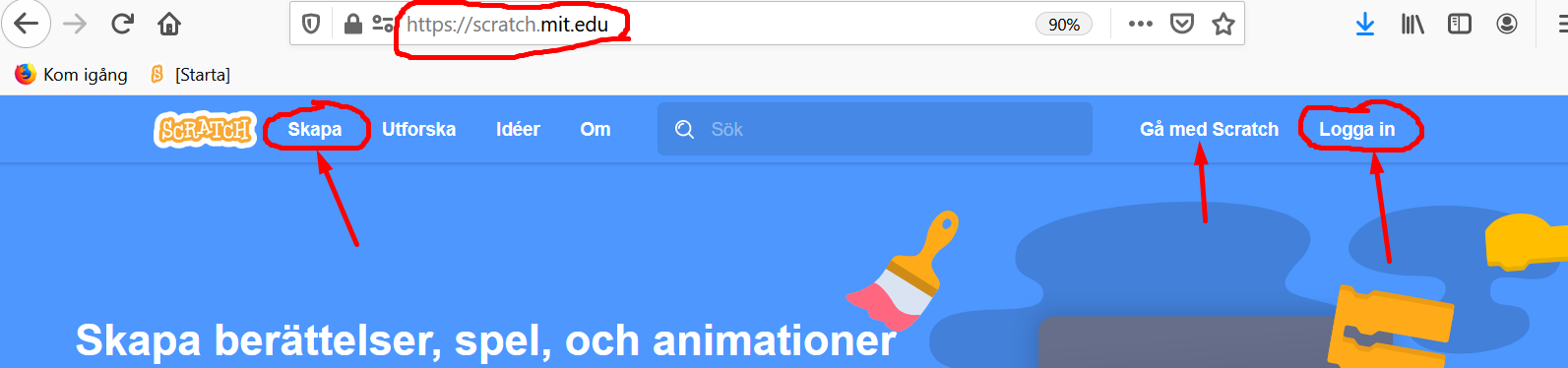
Дотримуйтеся покрокових інструкцій і кодуйте свій проект в інструменті Scratch. Натисніть тут, щоб відкрити Scratch.
Натисніть Створити у верхній частині веб-сторінки Scratch, щоб відкрити інструмент кодування. Якщо у вас є обліковий запис на Scratch, ви можете увійти, а потім також зберегти проект.

Час почати кодування! Переконайтеся, що Scratch відкрито на одній вкладці у вашому браузері, а цей посібник – на іншій. Або в двох вікнах поруч.
Натисніть Розділ 1 нижче, щоб продовжити.
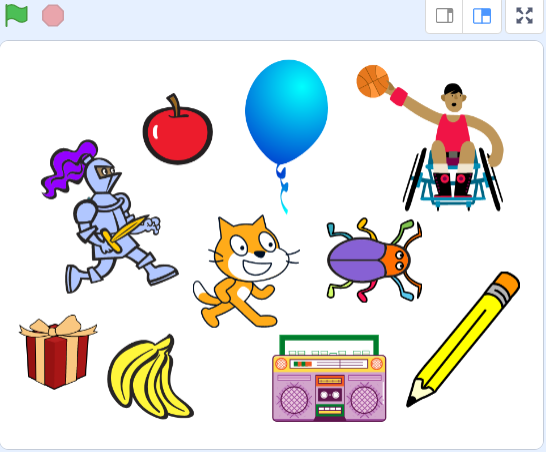
У Scratch фігури та чоловічки називаються спрайтами. Існує безліч спрайтів, які можна додати у свій проект, які потім можна перемістити в код.
Тут ви бачите кілька прикладів різних спрайтів. </br>

Час замінювати спрайт кота: ми починаємо із заміни спрайта кота новою фігурою спрайту - наприклад, жука!
Нижче ви можете переглянути відео, як це зробити. Під відео також є текст, який описує, як це зробити крок за кроком.
ЩО Я ПОВИНЕН ЗРОБИТИ?
Подивіться у відео вище, як:
ПОКРОКОВА ІНСТРУКЦІЯ:
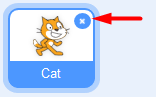
Переконайтеся, що ви натиснули «Створити в Scratch», щоб відкрити інструмент «Scratch», тож ви готові створити свій проект. По-перше, ми збираємося замінити кота іншою фігуркою спрайту. Зробити це:
Видаліть кота та виберіть новий спрайт



Порада! У меню бібліотеки спрайтів у верхній частині є різні категорії, які ви можете вибрати, щоб полегшити пошук потрібного вам спрайту, наприклад категорія «Тварини» або «Їжа». Також є функція пошуку.
Зменшіть розмір спрайту

Наступний крок:
Тепер у нас є спрайт. Але для роботи потрібен фон! Час намалювати фонове зображення з дорогою.
Перейдіть до розділу 2.
Тепер ми намалюємо фон із доріжкою, по якій буде бігати спрайт.
ЩО Я ПОВИНЕН ЗРОБИТИ?
ПОКРОКОВА ІНСТРУКЦІЯ:
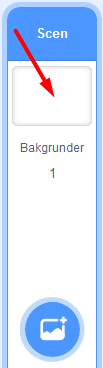
Біле поле позаду вашого спрайту називається Сценою. Ми можемо змінити фон на сцені, або додавши готове зображення з фонової бібліотеки Scratch, або намалювавши власний фон. Тепер ми намалюємо фон з дорогою. Зробити це:
Активуйте фон і інструмент малювання



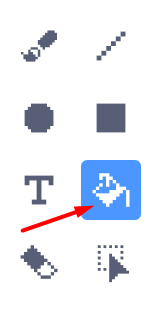
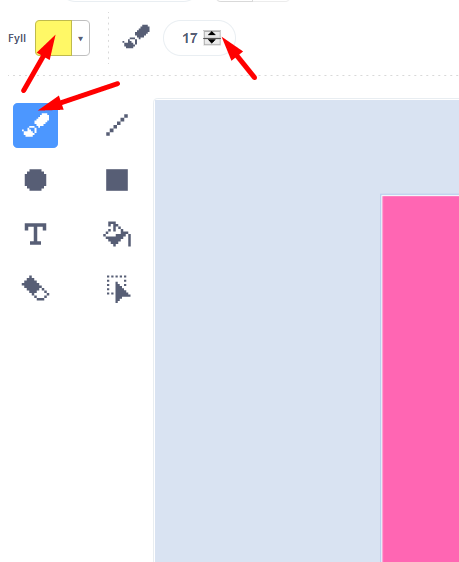
Виберіть колір та інструмент і заповніть фон


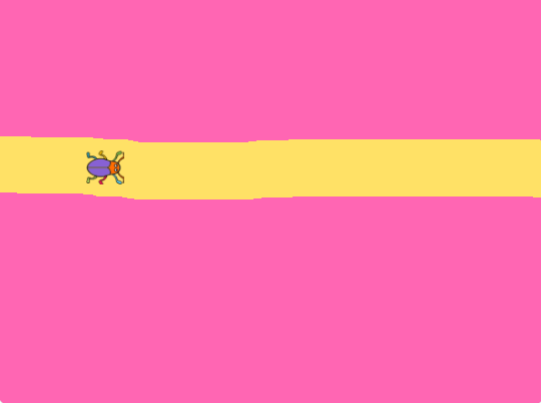
Виберіть новий інструмент і колір і розфарбуйте дорогу


Наступний крок:
Тепер у нас є спрайт і фон. Час починати кодувати, щоб спрайт міг рухатися!
Натисніть Розділ 3 і рухайтеся далі.
За допомогою коду ми можемо контролювати спрайт і проект (напрямок). Насправді спрайти — це просто нерухоме зображення. Спрайт має бути закодований інструкціями, щоб він міг пересуватися по сцені. Код контролює, як має рухатися спрайт і коли він має почати рух. Ви створюєте код за допомогою маленьких шматочків коду, які ви бачите ліворуч у Scratch. Код об’єднується у так званий скрипт і розміщується у великій білій області скрипту посередині Scratch.
Час для кодування руху спрайту!
ЩО Я ПОВИНЕН ЗРОБИТИ?
ПОКРОКОВА ІНСТРУКЦІЯ
Кнопка запуску та зупинки
Ви помітили кнопки START і STOP для проекту над сценою спрайтів? Зелений прапорець — це кнопка запуску, а червоний — кнопка зупинки.

Тепер вам потрібно закодувати так, щоб ваш спрайт почав рухатися, коли ви натискаєте кнопку СТАРТ, тобто зелений прапорець над сценою.
Активуйте спрайт і поверніться до інструменту коду
Тепер ви готові почати кодувати свій спрайт.
Вставте блок коду для початку
Спочатку клацніть жовту тему під назвою ПОДІЇ та виберіть блок коду із зеленим прапорцем під назвою: «коли натиснуто ЗЕЛЕНИЙ ПРАПОРЕЦЬ». Візьміть блок коду, перетягніть його праворуч і опустіть блок на велику білу область скрипту в центрі Scratch.

Тепер ви ввели так званий стартовий блок у вашому проекті. Стартовий блок завжди розташований у верхній частині коду, який ви хочете створити. Але потрібно більше коду, щоб спрайт знав, що робити, коли натиснуто зелений прапорець. Ми продовжуємо кодувати.
Вставити блок коду для руху

Порада! Якщо наблизити два блоки один до одного на поверхні скрипту, буде видно сіру тінь. Потім ви можете відпустити блок коду, який ви тримаєте, і блоки автоматично з’єднаються, як шматочки пазла.

Перевірте код! Перевірте, що відбувається, коли ви натискаєте кнопку СТАРТ (зелений прапорець над сценою). Чи рухається спрайт трохи праворуч, коли ви натискаєте кнопку «Пуск»? Спробуйте більше разів, що вийде?
Повторіть код руху за допомогою циклу
Натисніть на помаранчеву тему під назвою CONTROL. Тут ви знайдете кодовий блок під назвою «назавжди». Цей блок може повторювати код, який міститься в ньому, тобто цикл, який змушує код повторюватися знову і знову.
Перетягніть петлю «назавжди» в область скрипту та розмістіть її безпосередньо під «коли натиснуто ЗЕЛЕНИЙ ПРАПОРЕЦЬ», щоб синій блок руху «пройти 10 кроків» знаходився всередині петлі. Тоді це виглядає як на малюнку нижче:

Перевірте код! Натисніть прапор START для проекту. Тепер спрайт, який тікає, набирає швидкість.
Зупиніть код і втягніть спрайт

Порада! Спрайт рухається занадто швидко? Ви можете змінити швидкість, написавши меншу цифру в синьому блоці коду під назвою go 10 steps («пройти 10 кроків»). Клацніть на цифру 10 у блоці та напишіть, наприклад, 3. Запустіть проект знову – чи достатньо швидко зараз працює спрайт? Випробуйте свій шлях, поки не будете задоволені швидкістю.

Наступний крок:
Тепер у нас є спрайт, що біжить по дорозі. Але лишається на краю. Час зайняти вихідне положення.
Натисніть Розділ 4, щоб продовжити.
Щоб не відтягувати жука щоразу, коли ви починаєте гру, ви можете закодувати спрайт так, щоб він завжди починався з певного місця на сцені. Для цього ми використовуємо координати x і y спрайту.
ЩО Я ПОВИНЕН ЗРОБИТИ?
ПОКРОКОВА ІНСТРУКЦІЯ:
Додати блок коду для початкової позиції

Тепер жук займатиме ту саму вихідну позицію кожного разу, коли ви натискатимете зелений прапорець СТАРТ над сценою.
Перевірте код! Протестуйте свій проект і запустіть код. Чи починається спрайт з того самого місця кожного разу, коли ви натискаєте зелений прапорець старту? Чи досить швидко він рухається?
Гарна робота! Тепер ви створили свій перший проект у Scratch і закодували свою першу програму, яка керує рухом спрайту.
Щиро вітаю! Тепер ви вивчили основи Scratch і можете братися за трохи більші проекти!
Що таке спрайт?
Що таке петля?
Що таке скрипт?