Börja koda med Scratch - introuppgift
Svårighetsgrad
20 min
Svårighetsgrad
20 min
1
2
3
4
Vad är detta? I denna introuppgift får du som är ny till programmering och verktyget Scratch prova på några enkla första steg av kodning.
Mål: Lägga till en ny figur, måla en bakgrund, koda figuren att röra sig.
Exempelprojekt: Klicka på bilden för att testa ett färdigt exempelprojekt: 
HUR KODAR JAG?
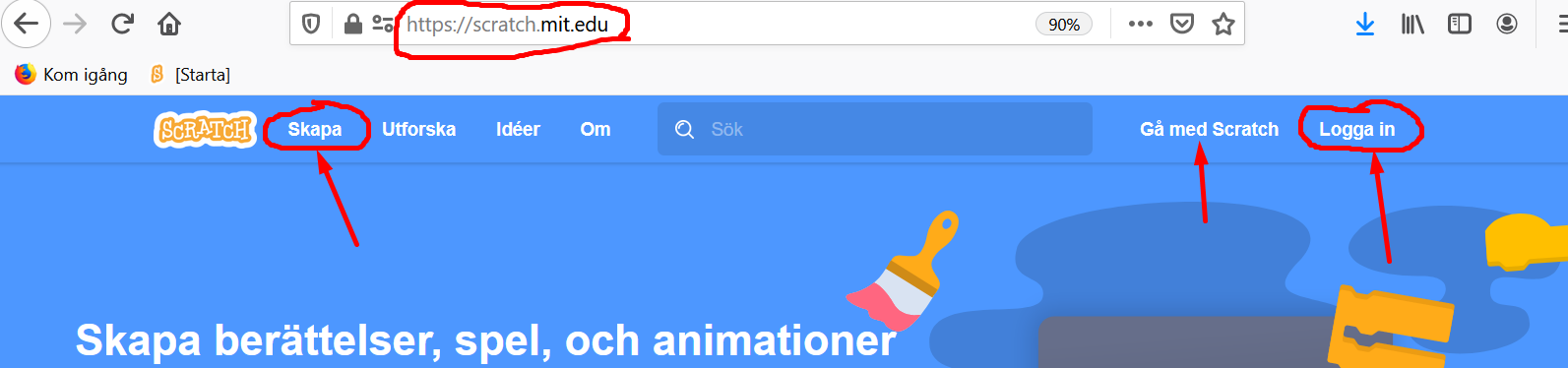
Följ instruktionen steg-för-steg och koda ditt projekt i verktyget Scratch. Klicka här för att öppna Scratch.
Klicka på Skapa överst på Scratch webbsida för att öppna kodverktyget. Om du har ett konto på Scratch kan du logga in, och sen även spara projektet.

Dax att börja koda! Se till att du har Scratch öppnat i en flik i din webbläsare och den här instruktionen i en annan flik. Eller i två fönster bredvid varandra.
Klicka på kapitel 1 nedan för att gå vidare.
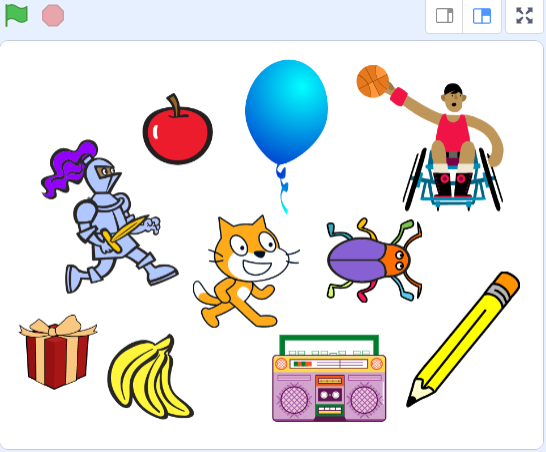
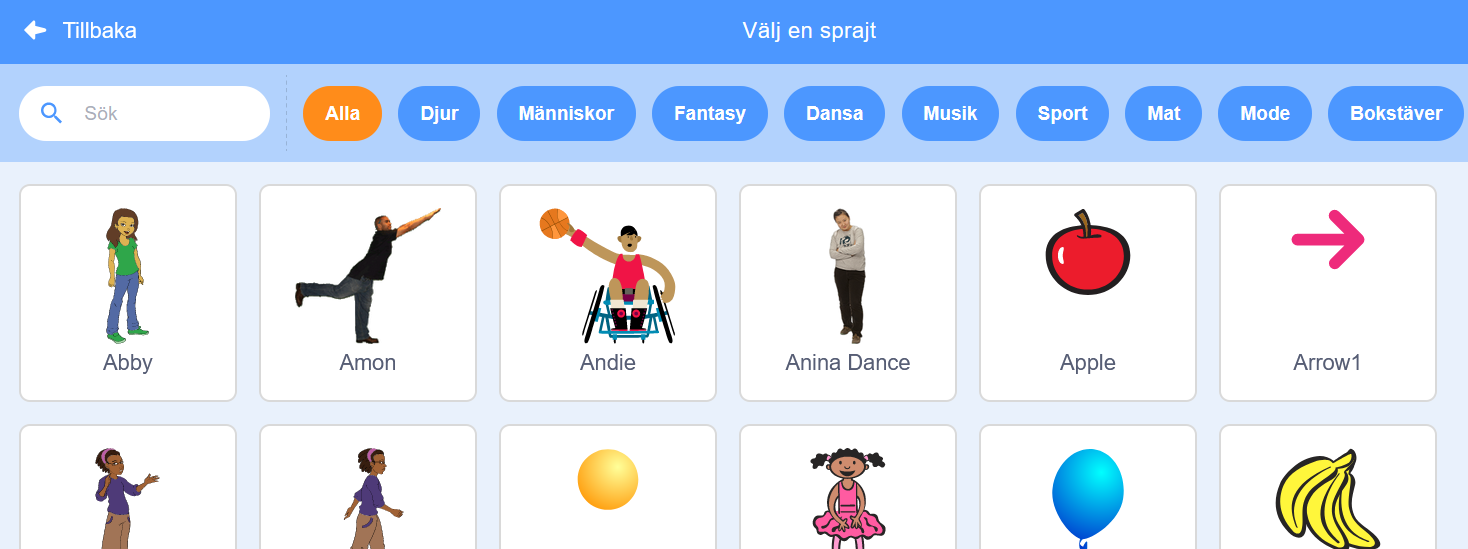
I Scratch kallas figurer och gubbar för en sprajt. Det finns massor av sprajtar att lägga in i ditt projekt som du sedan kan koda att röra på sig.
Här ser du några exempel på olika sprajtar. </br>

Dax att byta ut katt-sprajten: Vi börjar med att byta ut katt-sprajten till ny sprajt-figur - till exempel en skalbagge!
Här nedan kan du se en video på hur du gör detta. Under videon finns även text som beskriver hur du gör steg-för-steg.
<video src="https://raw.githubusercontent.com/Kodcentrum/Scratchuppgifter-v3/master/block1_bugrace_intro_v.kort_Kanneb%C3%A4cksskolan/./BugRacedel1_nytt.mp4" controls muted height=480 width=640 />VAD SKA JAG GÖRA?
Se i videon ovan hur du ska:
Ta bort kattfiguren från projektet
Välja en ny sprajt-figur (exempelvis en skalbagge)
Minska sprajtens storlek
INSTRUKTION HUR JAG GÖR STEG-FÖR-STEG:
Se till att du har klickat Skapa i Scratch så att verktyget Scratch har öppnats så du är redo att skapa ditt projekt.
Först ska vi byta ut katten mot en annan sprajt-figur. Gör såhär:
Ta bort katten och välj ny sprajt
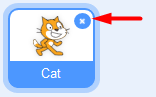
Det finns två likadana katt-figurer i projektet - en stor och en liten. Den stora står på den vita Scenen och den lilla katt-bilden i en ruta under scenen. På den lilla kattfiguren finns en soptunna. Klicka på soptunnan så raderas kattsprajten ur projektet. Scenen blir helt tom.

Nu ska vi lägga till en ny sprajt-figur. Under scenen långt ner till höger finns en blå knapp med ett vitt kattansikte på. Knappen heter Välj en sprajt. Tryck på den.

Nu kommer du in i Scratch stora sprajtbibliotek. Här finns massor av sprajtar att välja mellan. Klicka på den sprajt du vill ha så läggs den till i ditt projekt och hamnar på scenen.

Tips! I Sprajtbibliotekets meny längst upp finns olika kategorier som du kan välja mellan för att lättare hitta en sprajt du vill ha, exempelvis kategorin Djur eller Mat. Det finns även en sökfunktion.
Minska sprajtens storlek

Nästa steg:
Nu har vi en sprajt. Men den behöver en bakgrund att springa på! Dax att rita en bakgrundsbild med en väg.
Klicka dig vidare till kapitel 2.
Nu ska vi rita en bakgrund med en väg som sprajten kan springa på.
VAD SKA JAG GÖRA?
Aktivera bakgrunden
Aktivera Bitmapp-läge i ritverktyget
Välj färg och verktyg för att fylla bakgrunden
Välj ny färg och verktyg för att måla en väg
INSTRUKTION HUR JAG GÖR STEG-FÖR-STEG:
Den vita rutan bakom din sprajt kallas för en Scen. Vi kan ändra bakgrund på scenen, antingen genom att lägga till en färdig bild från Scratch bakgrundsbibliotek eller genom att rita en egen bakgrund. Nu ska vi rita en bakgrund med en väg på. Gör såhär:
Aktivera bakgrunden och ritverktyget
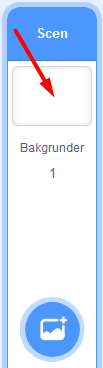
Just nu är sprajten aktiverad, då det är den vi jobbat med. För att jobba med bakgrunden måste vi aktivera bakgrunden istället. Klicka på den lilla vita rutan långt ned till höger nära där det står SCEN. Då blir den lilla vita rutan markerad med en blå ram och bakgrunen är aktiverad.

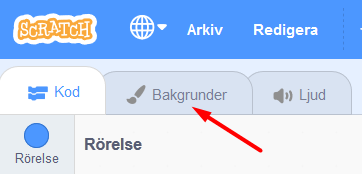
För att öppna bakgrundens ritverktyg klickar du på fliken som heter BAKGRUNDER som finns högt uppe till vänster i Scratch.

Klicka först på den blå knappen längst ned under ritytan som det står "Gör till bitmapp på. Detta gör ditt målande mycket lättare.

Välj färg och verktyg och fyll bakgrunden
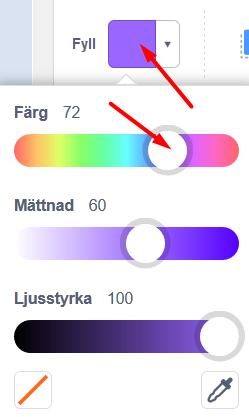
Välj en ny färg för bakgrunden genom att klicka på den lilla färgade rutan ovanför verktygen. En färgväljare kommer nu fram och du kan dra i de vita cirklarna i färgväljaren tills du får en färg du vill ha.

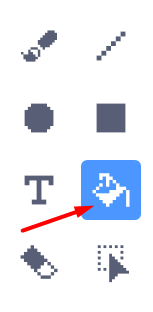
Klicka nu på vertyget som ser ut som en HINK. Klicka sen på den vita rutan bredvid hinken så fylls hela bakgrunden med din nya färg.

Välj nytt verktyg och färg och måla en väg
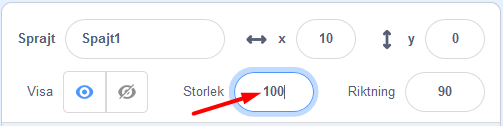
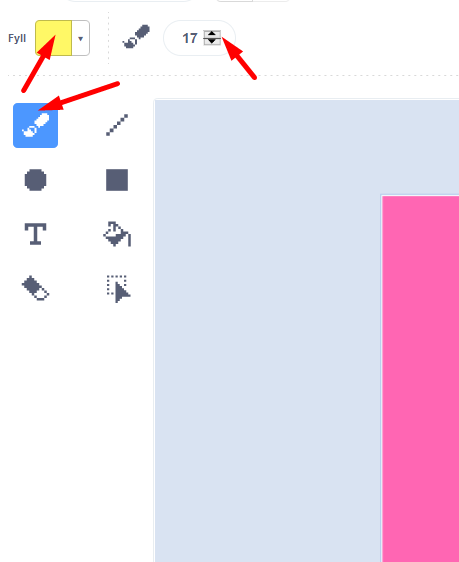
Nu ska vi måla en väg på bakgrunden som sprajten kan springa på. Klicka på verktyget som ser ut som en PENSEL. Klicka sen på siffran 10 som står ovanför ritytan och ändra penselns storlek till 100 - det blir en lagom bredd för vägen. Välj sen en ny färg med färgväljaren.

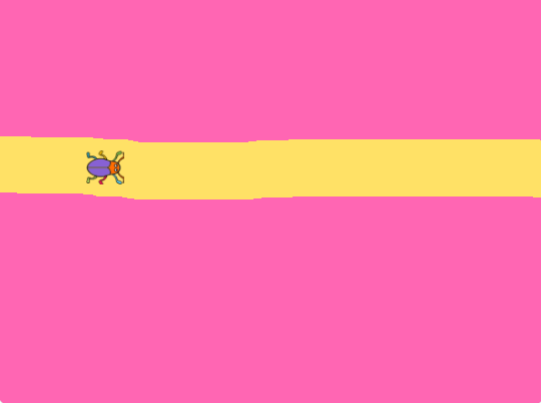
Måla nu en rak väg på ritytan med penseln och den nya färgen. Strecket ska bli ganska tjockt så sprajten får plats på vägen.

Nästa steg:
Nu har vi en sprajt och en bakgrund. Dax att börja koda så att sprajten kan röra på sig!
Klicka på kapitel 3 och gå vidare.
Med kod kan vi styra sprajten och projektet. Sprajtar är egentligen bara en stillastående bild. Sprajten behöver kodas med instruktioner om den ska kunna röra sig över scenen. Koden styr hur sprajten ska röra sig och när den ska börja röra sig. Koden skapar du med de små pusselbitarna med kod som du ser längst till vänster i Scratch. Koden pusslas ihop till ett så kallat skript och läggs på den stora vita skript-ytan i mitten av Scratch.
Dax att koda sprajtens rörelse!
VAD SKA JAG GÖRA?
Aktivera sprajten och gå tillbaka till kodytan
Lägga in kod för start-block: när GRÖN FLAGGA klickas på
Lägga in kod för RÖRELSE: gå 10 steg
Lägga in kod för KONTROLL: för alltid (en loop)
INSTRUKTION HUR JAG GÖR STEG-FÖR-STEG:
Start och stoppknapp
Har du lagt märke till START- och STOPP-knappen för projektet som finns ovanför scenen med sprajtfiguren? Den gröna flaggan är en start-knapp och den röda knappen är en stopp-knapp.

Nu ska du koda så att din sprajtfigur börjar röra sig när du trycker på START-knappen - alltså den gröna flaggan ovanför scenen.
Aktivera sprajten och gå tillbaka till kodverktyget
Nu är du redo att börja koda din sprajt.
Lägg in kodblock för start
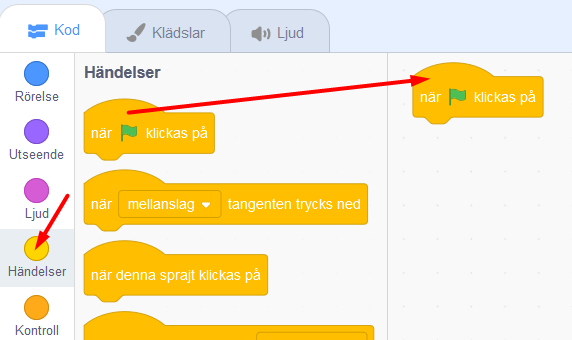
Klicka först på det gula temat som heter HÄNDELSER och välj kodblocket med en grön flagga på som heter: "när GRÖN FLAGGA klickas på". Ta tag i kodblocket, dra det åt höger och släpp blocket på den stora, vita skript-ytan i mitten av Scratch.

Nu har du lagt in ett så kallat start-block i ditt projekt. Ett startblock ligger alltid överst i koden du vill bygga ihop. Men det behövs mer kod för att prajten ska veta vad den ska göra när den gröna start-flaggan har klickats på. Vi mpste koda vidare.
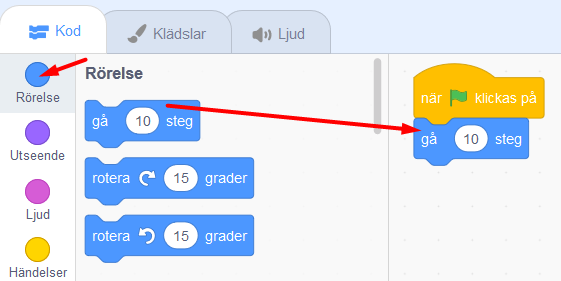
Lägg in kodblock för rörelse

Tips! Om man för två block nära varandra på skriptytan så syns en grå skugga. Då kan du släppa kodblocket du håller i så kopplar blocken automatiskt ihop sig som pusselbitar.
Testa koden! Testa vad som händer när du trycker på START-knappen (den gröna flaggan ovanför scenen). Flyttar sig sprajten lite åt höger när du klickat på startknappen? Prova fler gånger, vad händer?
Repetera röreslekoden med en loop
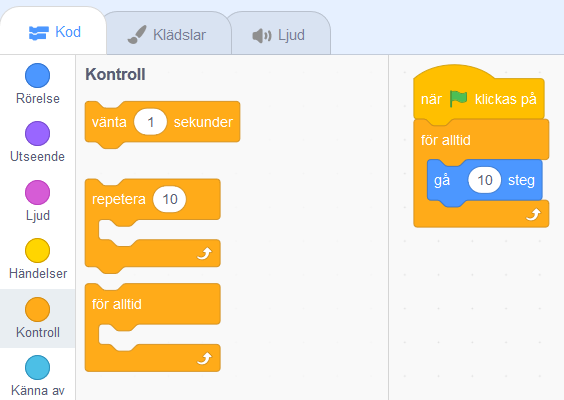
Klicka på det orangea temat som heter KONTROLL. Här finner du kodblocket som heter "för alltid". Detta block kan repetera kod som läggs inuti den, alltså en loop som gör att koden sker om och om igen.
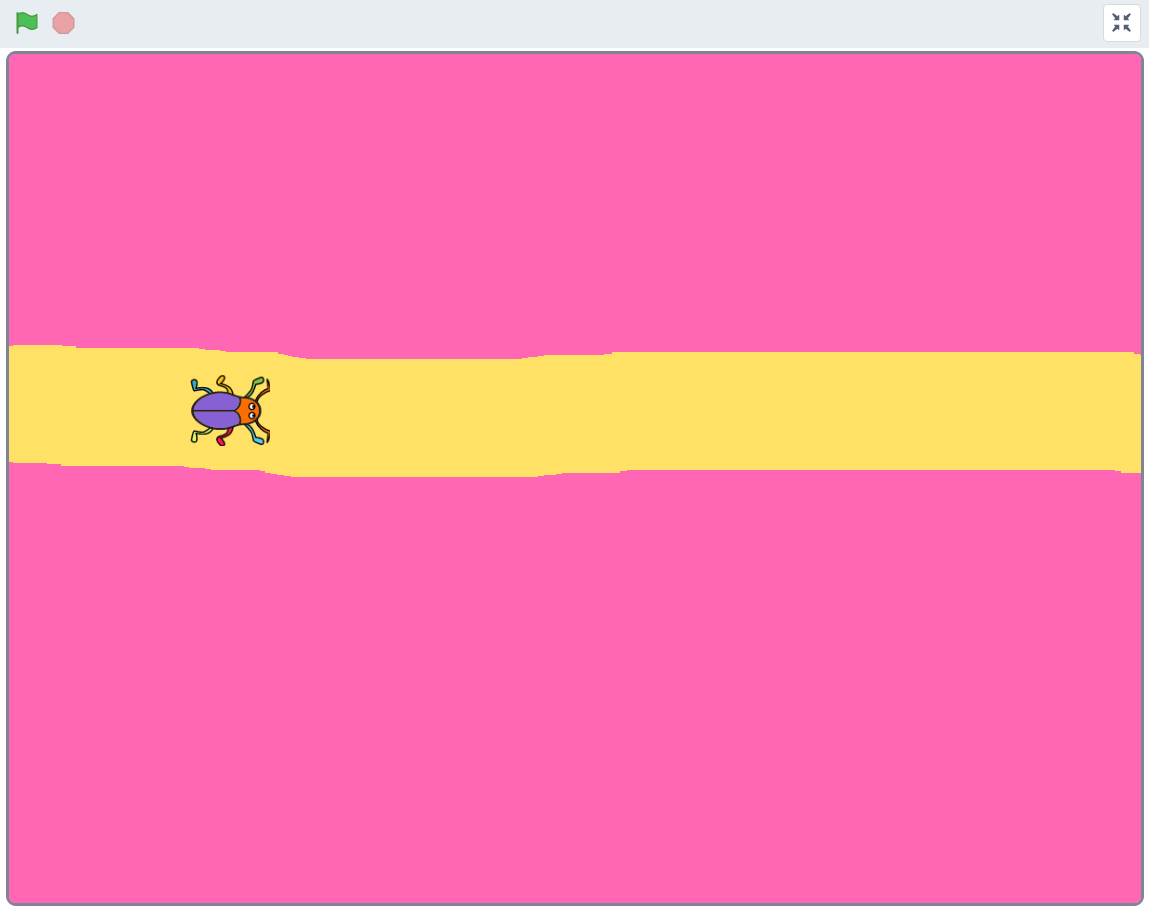
Dra in "för alltid"-loopen till skriptytan och lägg den direkt under "när GRÖN FLAGGA klickas på" så det blå rörelseblocket "gå 10 steg" lägger sig inuti loopen. Då ser det ut som i bilden nedan:

Testa koden! Tryck på START-flaggan för projektet. Nu blir det fart på sprajten som springer iväg.
Stoppa koden och dra tillbaka sprajten

Tips! Rör sig sprajten för fort? Du kan ändra hastigheten genom att skriva en lägre siffra i det blå kodblocket som heter gå 10 steg. Klicka på siffran 10 i blocket och skriv exempelvis 3. Starta projektet igen - går sprajten lagom fort nu? Testa dig fram tills du är nöjd med hastigheten.
Nästa steg:
Nu har vi en sprajt som springer på vägen. Men den fastnar vid kanten. Dags att sätta in en startposition.
Klicka på kapitel 4 för att gå vidare.
För att slippa dra tillbaka skalbaggen varje gång du startar spelet så kan du koda sprajten att alltid starta på en bestämd plats på scenen. För detta använder vi oss av sprajtens x och y-koordinater.
VAD SKA JAG GÖRA?
Dra sprajten till en plats på vägen där du vill den ska starta
Lägg in kodblock för position med RÖRELSE: gå till x:__ y:__
INSTRUKTION HUR JAG GÖR STEG-FÖR-STEG:
Lägg till kodblock för startposition
Dra sprajten till den position där du vill att den ska starta på vägen.
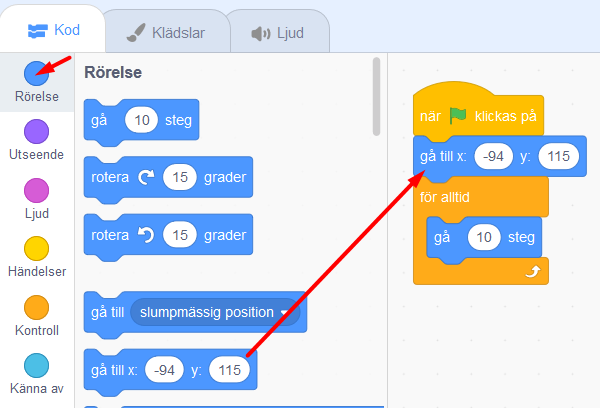
Klicka på tema RÖRELSE till vänster och välj blocket "gå till x:__ y:__". Lägg in kodblocket i skriptet direkt under det gula blocket som heter "när GRÖN FLAGGA klickas på". De siffror (värden) som står i blocket vid X och Y är koordinaterna för den position som du har ställt skalbaggen på - alltså en bestämd plats på scenen.

Nu kommer skalbaggen att ställa sig på samma startposition varje gång du trycker på den gröna START-flaggan ovanför scenen.
Testa koden! Testa ditt projekt och starta koden. Startar sprajten från samma plats varje gång du trycker på den gröna start-flaggan? Rör den sig lagom snabbt?
Bra jobbat! Nu har du skapat ditt första projekt i Scratch och kodat ditt första program som styr en sprajt att röra sig.
Grattis! Nu har du lärt dig grunderna i Scratch och kan ta dig an lite större projekt!
Vad är en sprajt?
Vad är en loop?
Vad är ett skript?